Scaling Swift Projects with Modular Packages
Big app, small modules
As your Swift app grows, complexity creeps in.
You start with a few views and a model or two.
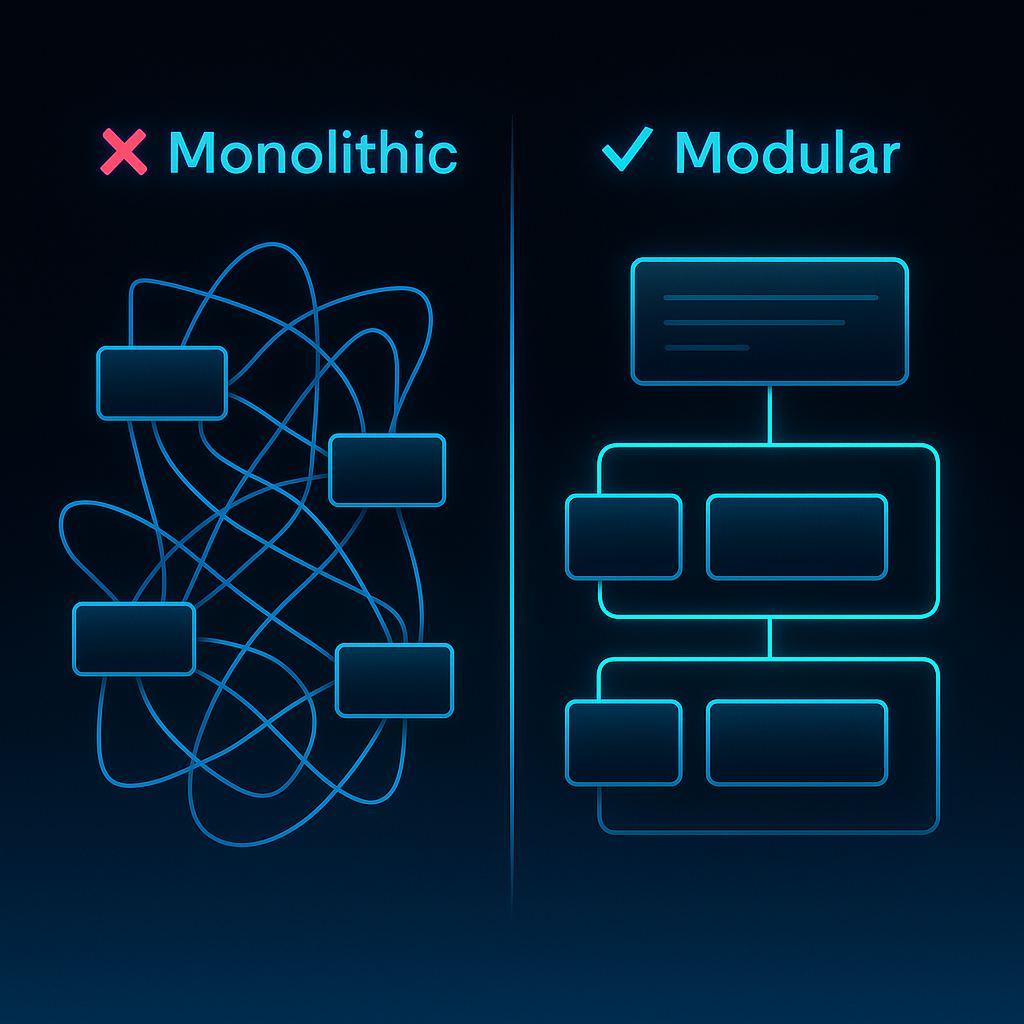
Then come features, networking, persistence, testing, and teams. Suddenly your app feels like a monolith—hard to navigate, harder to test, and painful to maintain.
The fix? Modular architecture with Swift Package Manager (SPM).
In this post, we’ll show you how to structure your Swift projects using modular Swift packages—from folder structure to dependency flow—so your codebase stays fast, clean, and scalable.
1. Why go modular?
Modular design breaks your codebase into smaller, focused units of functionality. Each unit (or module) does one thing well, with clear boundaries.
Benefits:
✅ Faster builds (incremental compilation)
✅ Better separation of concerns
✅ Testable in isolation
✅ Easier team collaboration
✅ Future-ready for multi-platform targets
With Swift Package Manager, Apple has made modularity first-class—even inside your own app.
2. How to structure a modular Swift project
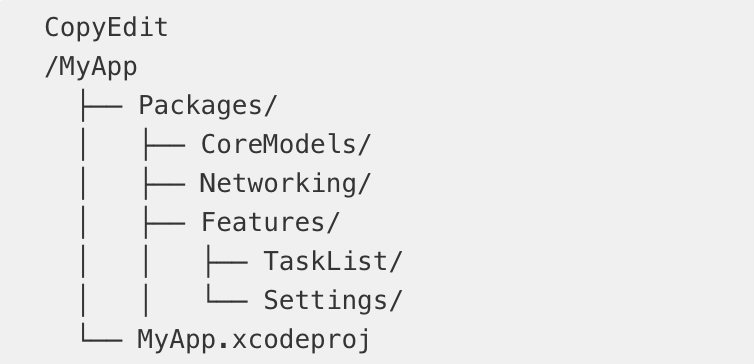
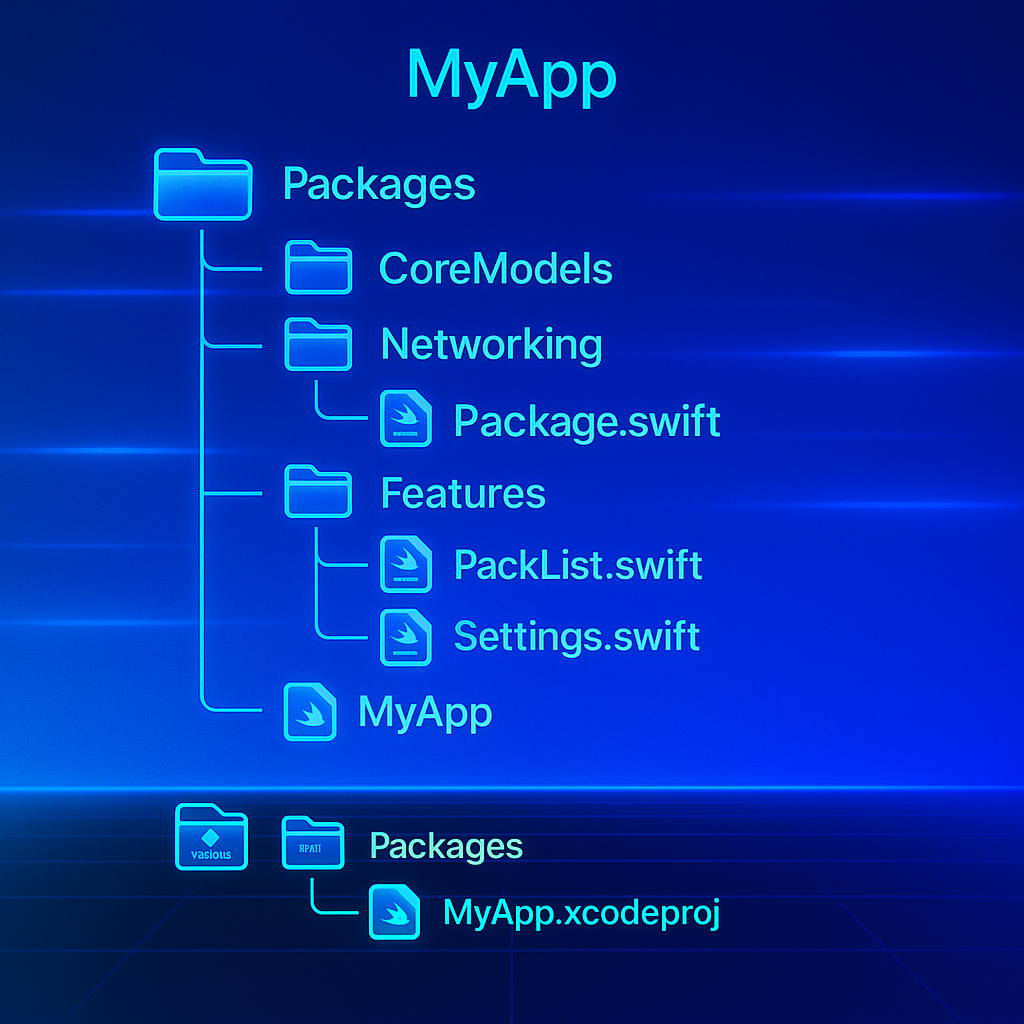
Let’s say you're building a productivity app. A clean structure might look like this:
Each directory under Packages/ is a Swift package, defined with a Package.swift file. They can import each other with full SPM support.
This separation lets you build and test features in isolation—and reuse shared logic like networking or models.
3. Managing dependencies between modules
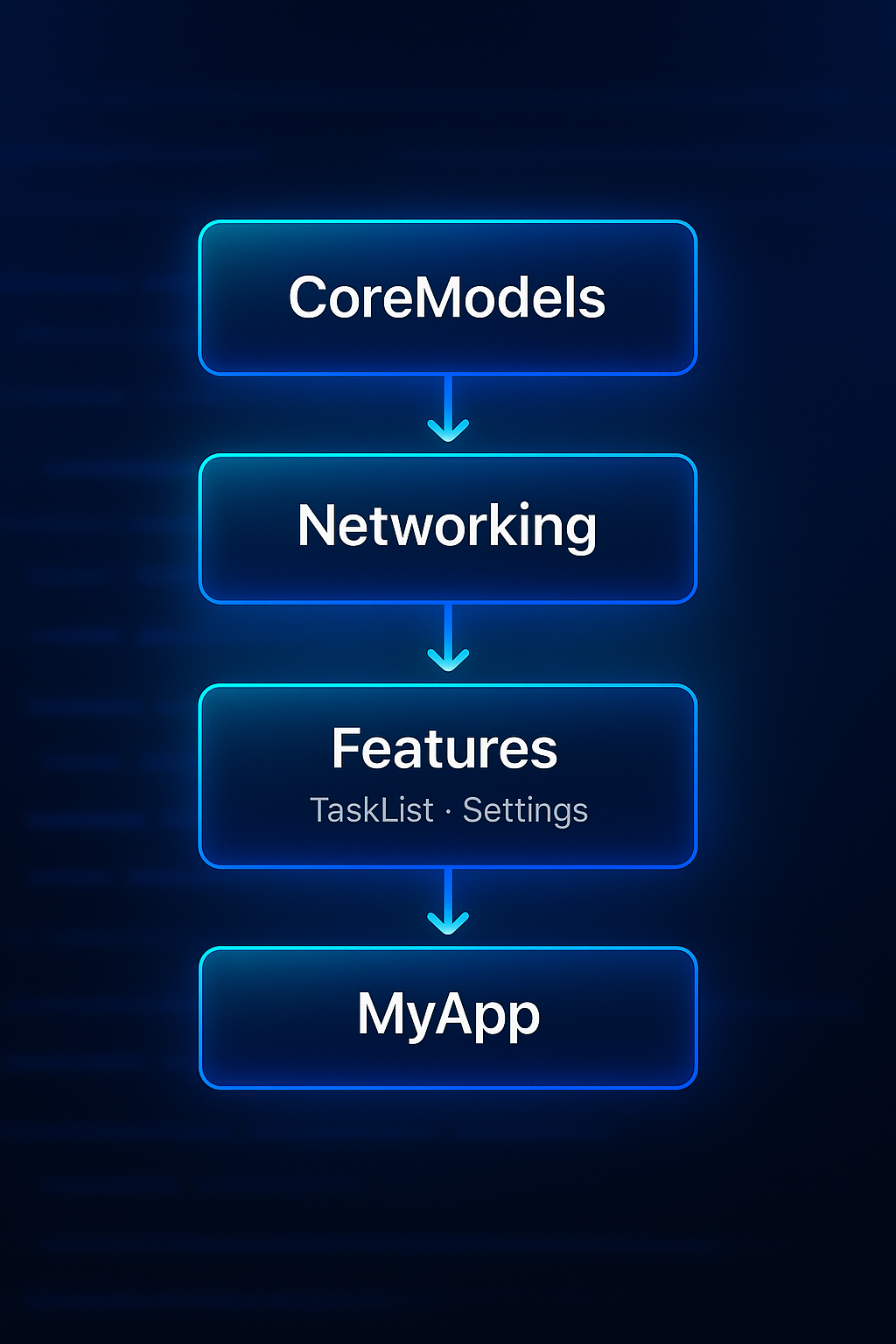
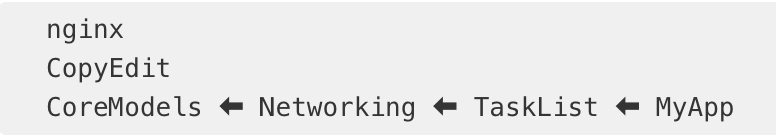
A common rule: “lower-level packages should never import higher-level ones.”
Think of it like this:
Use the “inward arrow rule”: dependencies always point inward to shared logic, never outward to higher layers.
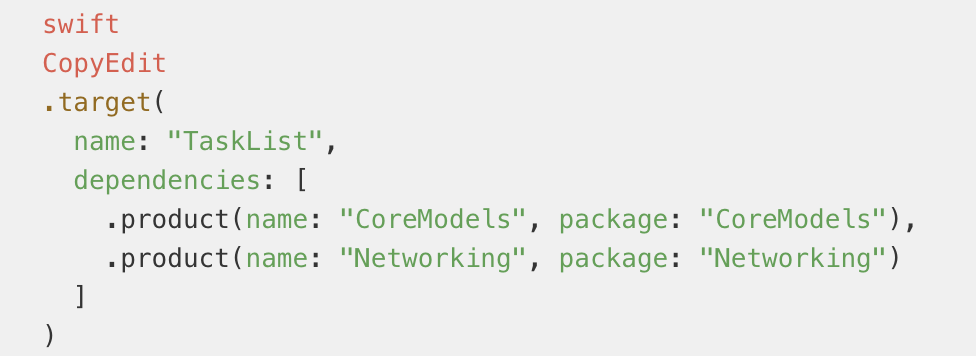
In Package.swift, you can define dependencies like:
Keep feature packages focused on a single use case.
Avoid cross-feature dependencies unless you extract shared logic into a new package.
4. Testing in modular projects
One of the biggest wins of modularity: easier testing.
Each module can define its own Tests/ target. No need to spin up the whole app to test a function.
You can even create mockable protocols in Core packages and inject test doubles into your feature packages.
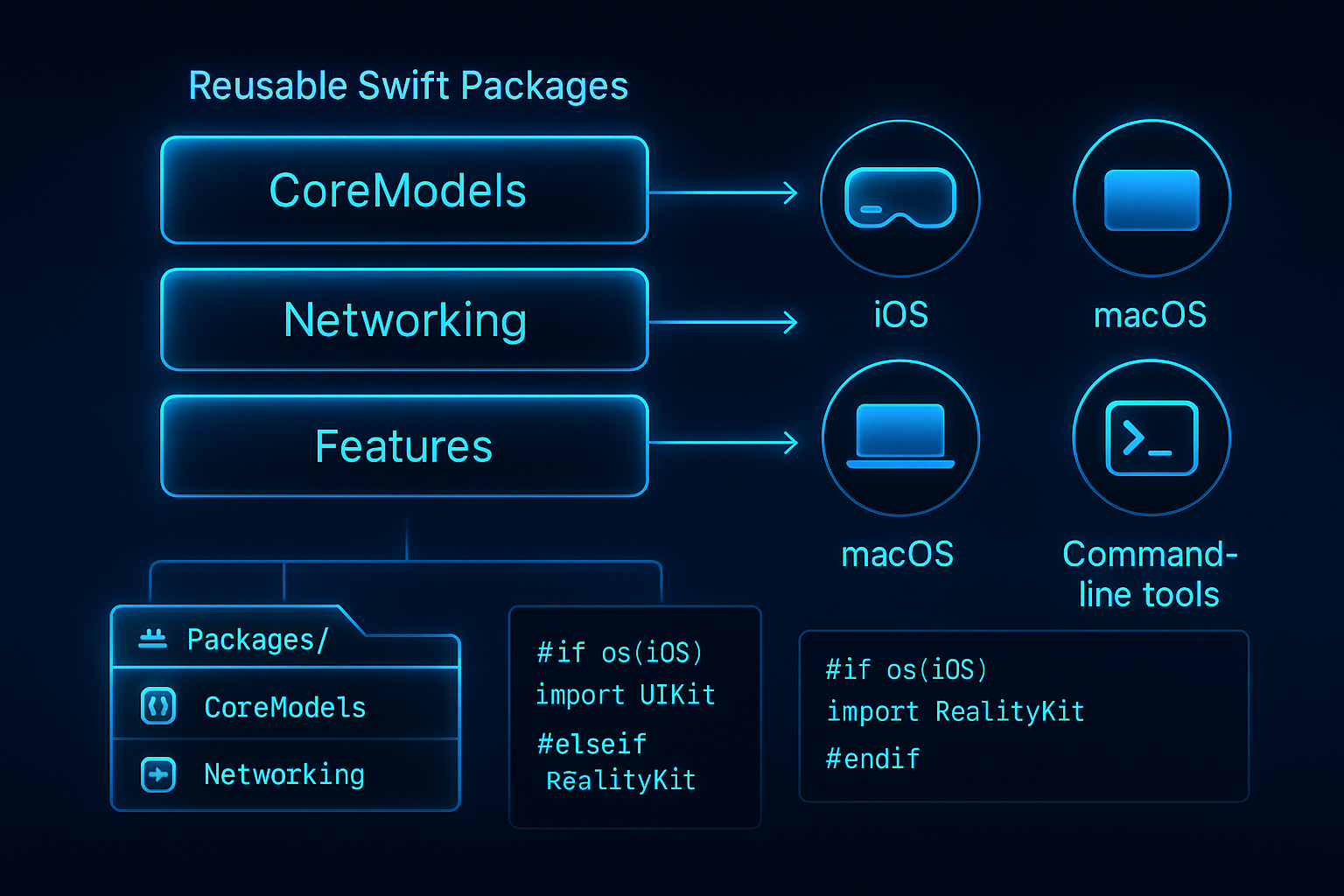
5. Bonus: share modules across platforms
Swift packages aren’t just for your app. You can use the same CoreModels, Networking, or even UI components in:
iOS apps
visionOS projects
SwiftUI Mac apps
Command-line tools
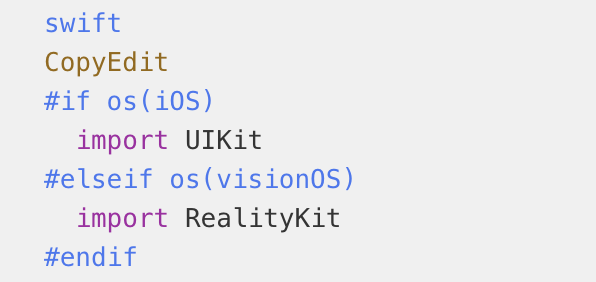
Just make sure to structure your code for cross-platform targets:
The result? Less duplication, more consistency.
📚 Further reading & inspiration
🚀 Final thoughts
Modular Swift projects scale better, build faster, and reduce complexity. With Swift Package Manager, Apple has made it easier than ever to create production-ready modules inside your app.
Start small: move your models to a Core package. Then isolate features. Keep dependencies clean. Before you know it, your project won’t just work—it’ll breathe.
👉 Want more like this? Join our newsletter
Or explore the full blog archive for more architecture tips.