Building for visionOS: Architecture That Lasts
🧠 visionOS is new—your architecture shouldn’t be
visionOS opens up exciting new ways to build apps. But just because you're designing for spatial input, immersive UIs, and infinite canvas doesn't mean you should throw software architecture out the window.
In fact, with a young platform like visionOS, a clear app structure becomes even more important. It’s the difference between a beautiful prototype and a scalable product.
In this post, we’ll explore how proven architectural principles like MVVM and Clean Architecture adapt to visionOS—and where they need a twist.
1. Embrace MVVM (but don’t over-abstract yet)
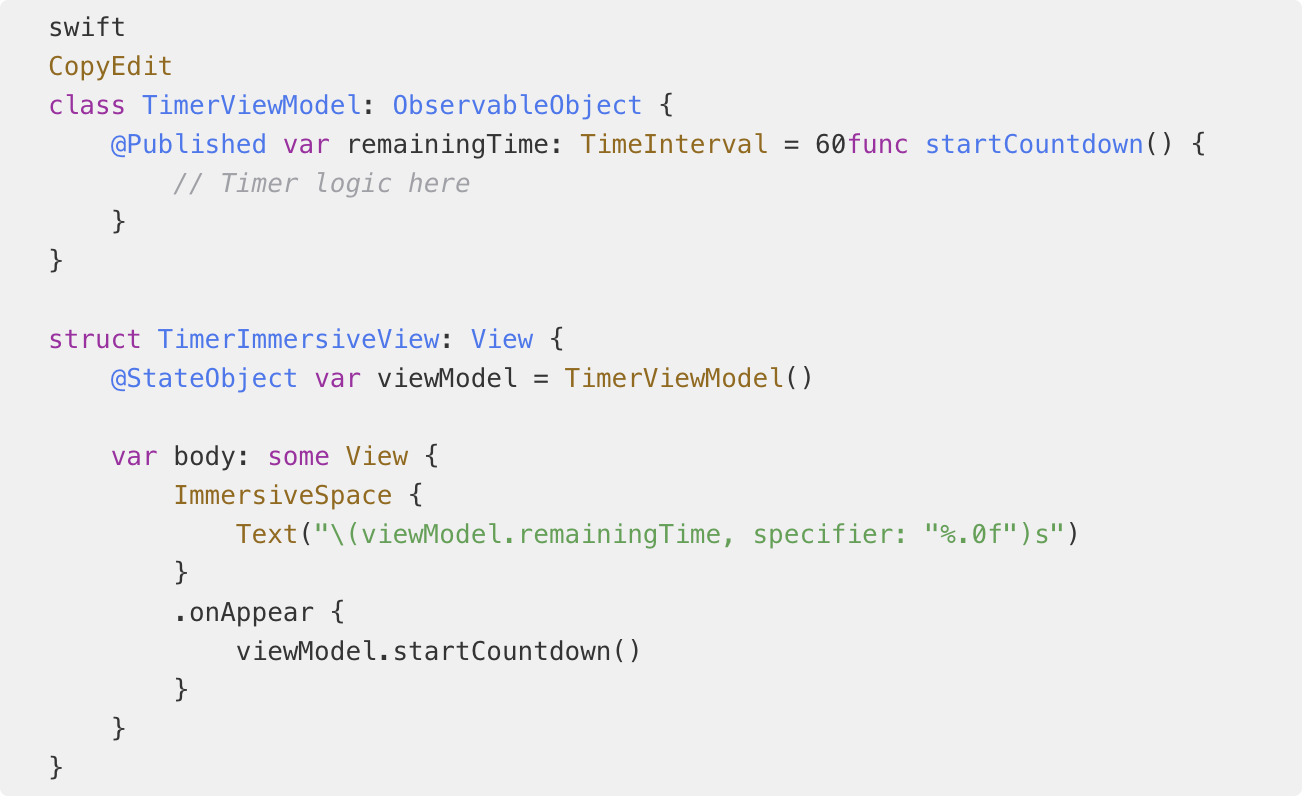
Just like with SwiftUI on iOS, MVVM (Model–View–ViewModel) is your friend in visionOS. It keeps logic out of your views and lets your immersive UI layer stay declarative.
But here’s the trap: in early-stage platforms, over-engineering is easy. You don’t know all the performance characteristics or layout edge cases yet.
✅ Start with lightweight ViewModels
✅ Keep your models portable (e.g., not tied to spatial-specific APIs)
✅ Refactor only once usage patterns stabilize
Example:
2. Think in scenes, not screens
One major mental shift: visionOS doesn’t have “screens.” It has windows and immersive spaces. That changes how users navigate.
Good architecture here means:
Decoupling navigation from UI components
Using a SceneCoordinator or Router abstraction
Thinking in domains, not just view hierarchies
For example, your health tracking app might have:
A stats window (traditional SwiftUI view)
An immersive workout space (3D spatial UI)
A shared model layer for data handling
Keeping logic modular helps you reuse the same model across multiple scenes.
3. Don’t skip persistence and sync
visionOS apps often feel like demos. That’s fine—Apple showcases the tech.
But production apps need:
Offline handling
Core Data or Realm integration
iCloud or custom sync logic
And here's the catch: immersive experiences demand state restoration. If the user returns to a spatial app, their last session should still make sense.
💡 Pro-tip: treat every immersive experience like a “game level”—serialize state when possible.
4. Testing in visionOS is still testing in Swift
UI previews are limited. But your ViewModels, Services, and Models are still Swift code. That means XCTest still rules.
✅ Unit test your logic-heavy ViewModels
✅ Mock 3D inputs (e.g., gestures or spatial anchors)
✅ Write integration tests for data sync
Don’t wait for visionOS-specific tools to mature. You can already cover 80% of your code with good tests today.
🧰 Tools and resources
Architecture Tips for SwiftUI – Swift by Sundell
New platform, same principles.
If you want your visionOS app to scale beyond a demo, build on solid architecture:
Use MVVM (but keep it lean)
Think in scenes, not screens
Don’t skip persistence and sync
Test what you can—today
visionOS invites creative interfaces. Good architecture makes them sustainable.
➡️ Want more like this? Subscribe to our newsletter
Or browse our developer blog archive